Website Color Schemes
Are your website color schemes ... quite right?
It's no secret that website color schemes are a vital component of web design. If you're just beginning to design, I should say that it may become no secret when the website you're building seems to have the right elements, the design works ... but somehow it doesn't look quite right.
It may be that the color scheme is a bit "off".
If so, that's what your website visitors will perceive. They may not know why, but it won't look right to them. Thus, website color schemes form a vital part of your visitors' impression of your website.
One can spend an excessive amount of time on color schemes: worrying over whether you've selected the "right" color scheme, adjusting, correcting, balancing the colors, and updating other elements on the site as you go. This is time consuming and may be frustrating — particularly if you never solve it.
While this article is intended to address the issue of color schemes from a marketing point of view -- and I'm going to point you to a couple of terrific tools — let's address this in a logical order.
Website color schemes & Harmony
First, what are we looking at in color schemes? Well, similar to musical chords, color schemes are harmonized sets of colors, which simply means they're pleasing to the eye.
The phrase color scheme implies a certain harmony between the colors. This would hold true even where you are going for a "discordant" feel — there can be discord in music too, but somehow, in some way, the tones must hang together.
In the absence of harmony, colors can clash or otherwise affect each other adversely. Here's a visual:
 Non-harmonious colors
Non-harmonious colors
Let's take the blue color about and create a harmonious color scheme (see image below). As you can see, these colors actually work together. Given a harmonizing set of colors, a reasonably-designed layout will "come together."
 Harmonious colors
Harmonious colors
Note that, although you may be used to using the Red-Yellow-Blue color wheel, for Web work you'll need to shift to the Red-Green-Blue color wheel, which gives different harmonies.
What color scheme should you use?
Let's approach this from a marketing point of view. While there are all sorts of "studies" on the Web and elsewhere opinionating about what colors you "should", I have never been entirely comfortable with "shoulds".
Truthfully, in the absence of an in-depth survey of a website's specific target audience regarding what color schemes seem right and convincing to them for that topic, designers are left a bit on their own (which is no doubt why studies are sought out).
However, I believe a certain amount of common sense applies here — the primary colors you might choose for a children's website probably won't play well for a financial institution.
I'll temper that statement with one that may seem radical, but which can open the doors to creativity and innovation: adhering to previous ideas can bar you from coming up with something new which might work better than what has been tested or studied, or might work better in the current environment. Who would have guessed that a lime/purple color scheme for selling stocks online would prove wildly popular (e-trade.com)?
Lastly, of course, there's also the factor of a client's color scheme or, at the least, the client's logo, which can't be plunked into a page design layout without taking its colors into account ... and there's also client color preference. Here, I'm going to make two recommendations that can save you hours and days of fiddling with colors.
Website Color Scheme Tools
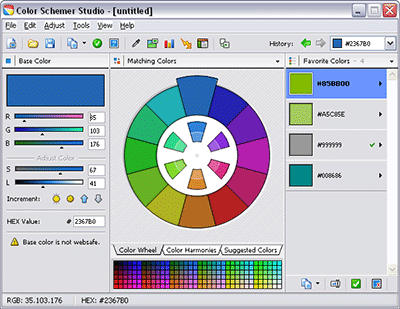
Color Schemer. This little workhorse of a program includes a screen color picker (for easy matching of colors on your screen), a feature for increasing and decreasing light and saturation values, and the ability to save color schemes. You may find yourself using it every day.
If you're simply having a difficult time harmonizing your colors, Color Schemer can definitely help. While it's not free, I think you'll find its low price more than worth it.
You may also find Color Schemer's color tutorial helpful.
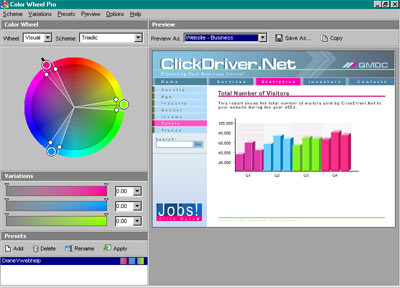
The second program I'll recommend is Color Wheel Pro. This stunningly sophisticated color program does more than I have had time to discover or have room to describe, including a visual color wheel, the ability to generate monochromatic, analogous, three- and four-color schemes (and more) at a click, as well as to see how your selected color scheme will play out as a website (see below), logo, corporate identity package, printed box, etc.
These folks are serious — you'll likely find Color Wheel Pro's in-depth Color Theory Basics series quite enlightening, and Color Wheel Pro a great value for its low price.
DianeV's Web Design Services
Diane Vigil founded DianeV Web Design Studio, has served as a consultant to numerous companies, as a moderator and administrator of the JimWorld SearchEngineForums and Cre8asiteforums, on the Site-Report Experts Panel — and has designed and built numerous websites since 1997.
DianeV Web Design Studio
© 1998- DianeV Web Design Studio. All Rights Reserved. :: Privacy/Legal/Return Policy. Any unauthorized reproduction
or distribution of the contents of this website is a violation of copyright law and may result in severe civil and criminal penalties.
![]()